第二章 环境部署
前言
磨刀不误砍柴工,再开发之前,我们需要先搭建好我们开发所需要的环境,安装好插件等,以便我们快速便捷的进行开发。
一、Node环境安装
1、Node介绍
Node.js 就是运行在服务端的 JavaScrip,基于 Chrome JavaScript 运行时建立的一个平台,Node.js 是一个事件驱动 I/O 服务端 JavaScript 环境,基于 Google 的 V8 引擎,V8 引擎执行 Javascript 的速度非常快,性能非常好。
2、Node安装
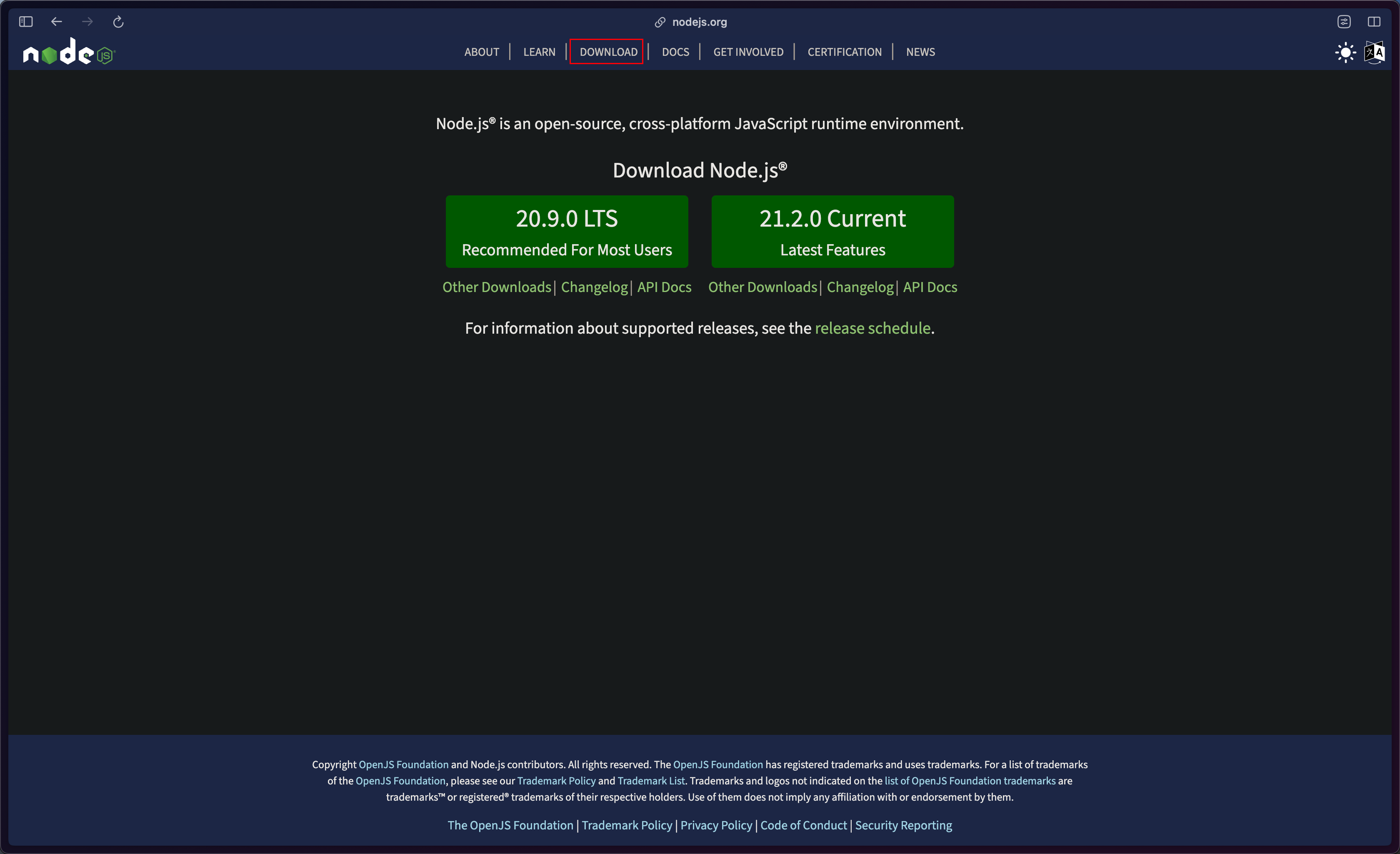
官网地址:https://nodejs.org
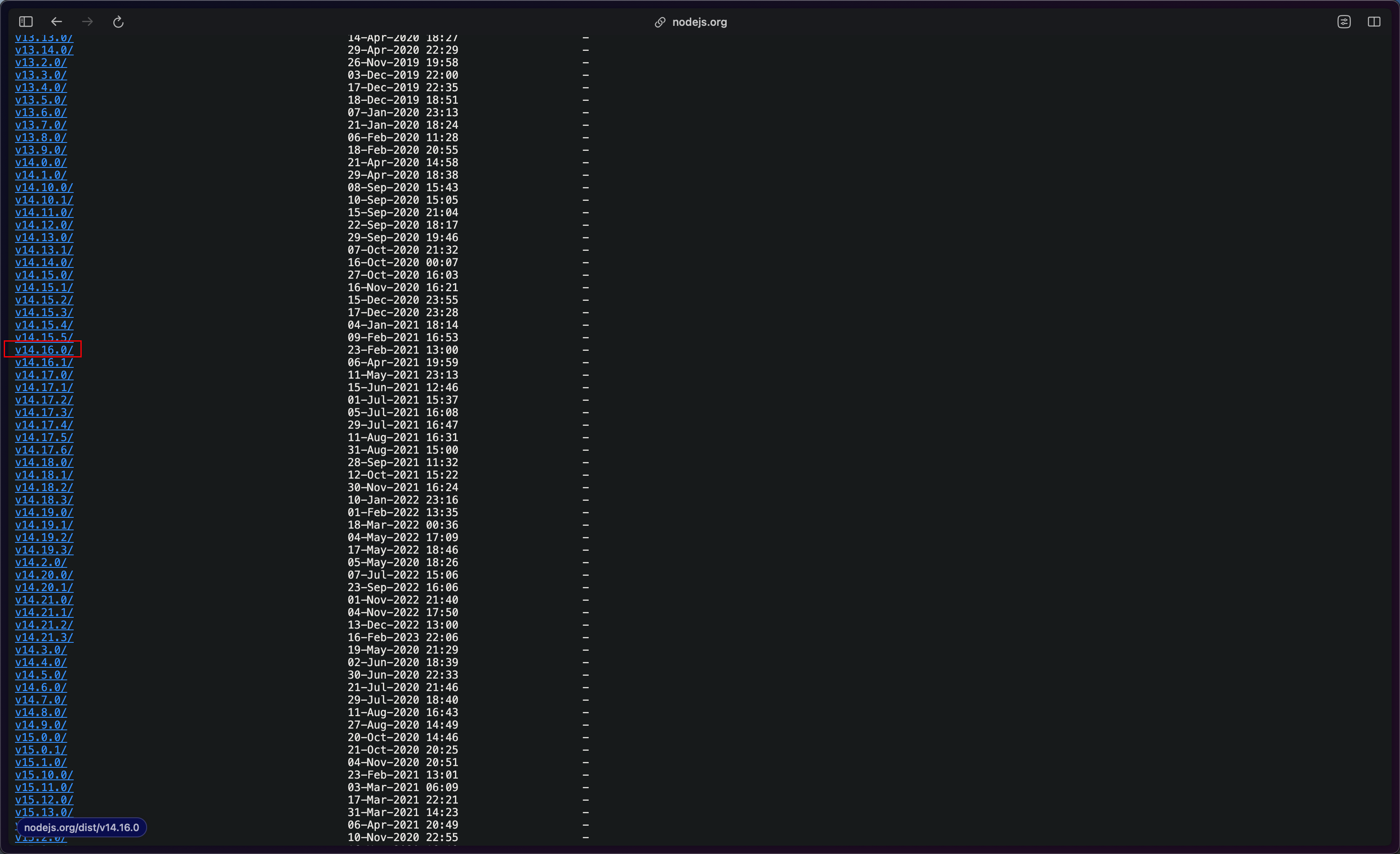
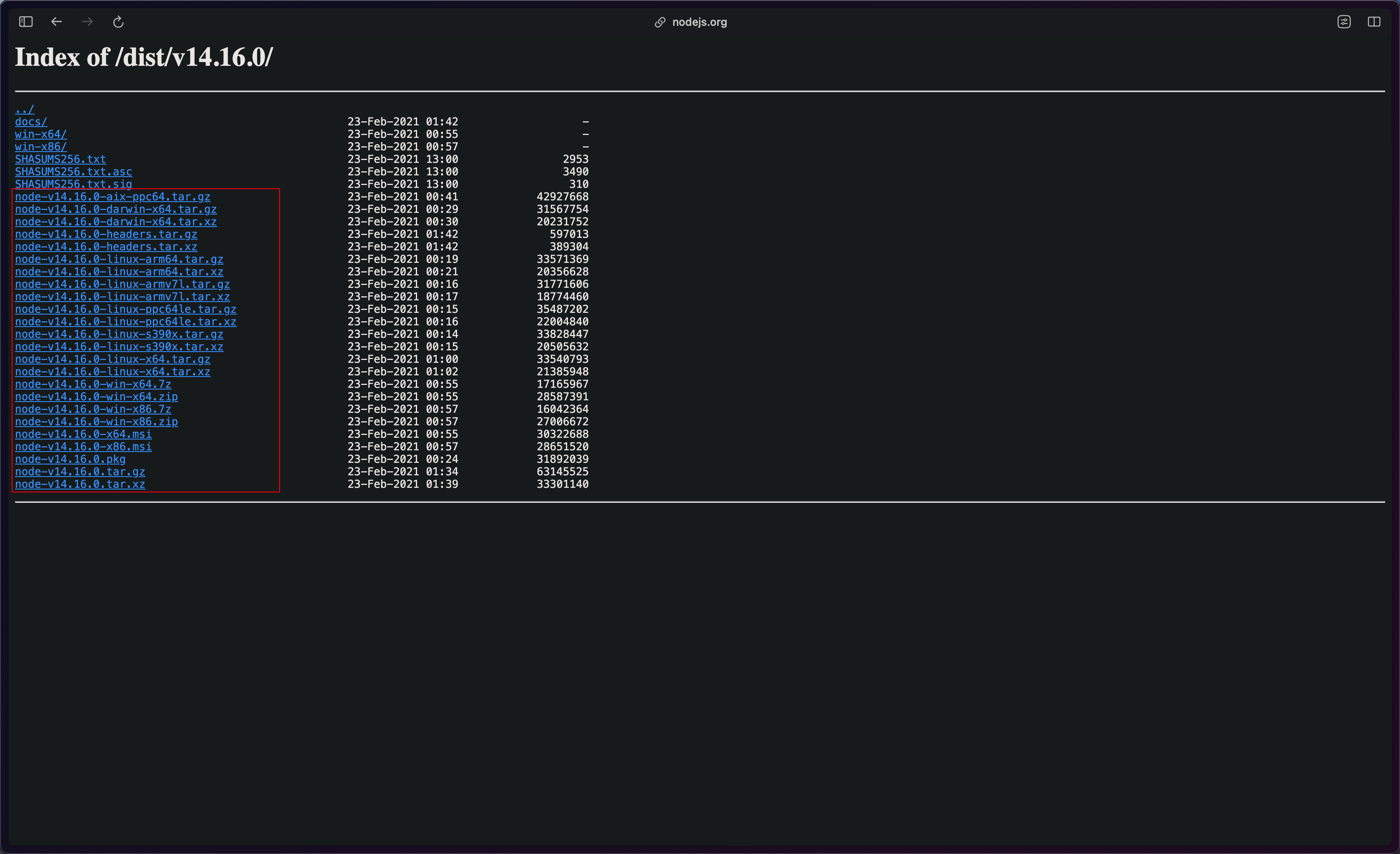
个人推荐下载 14.16.0 版本 




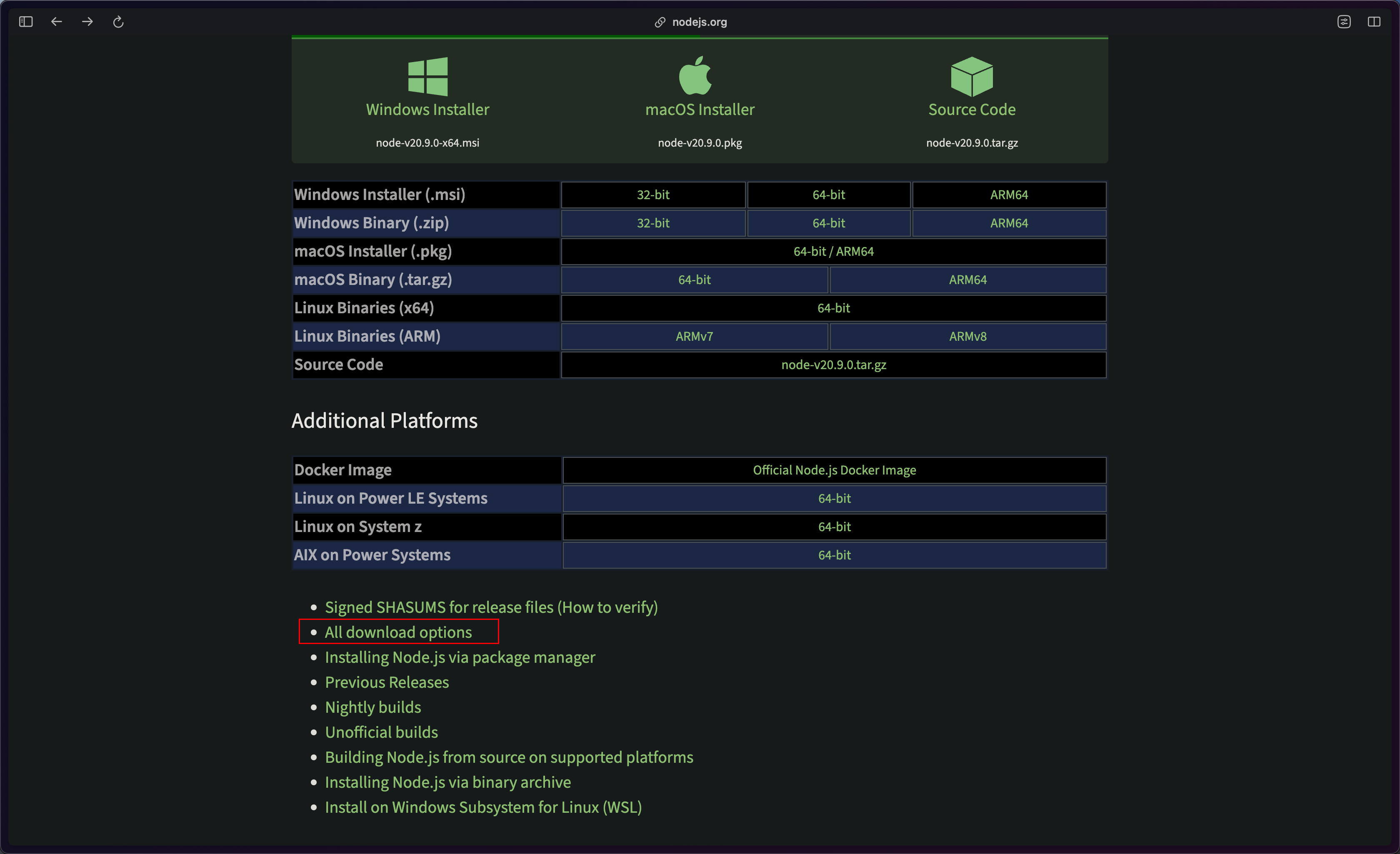
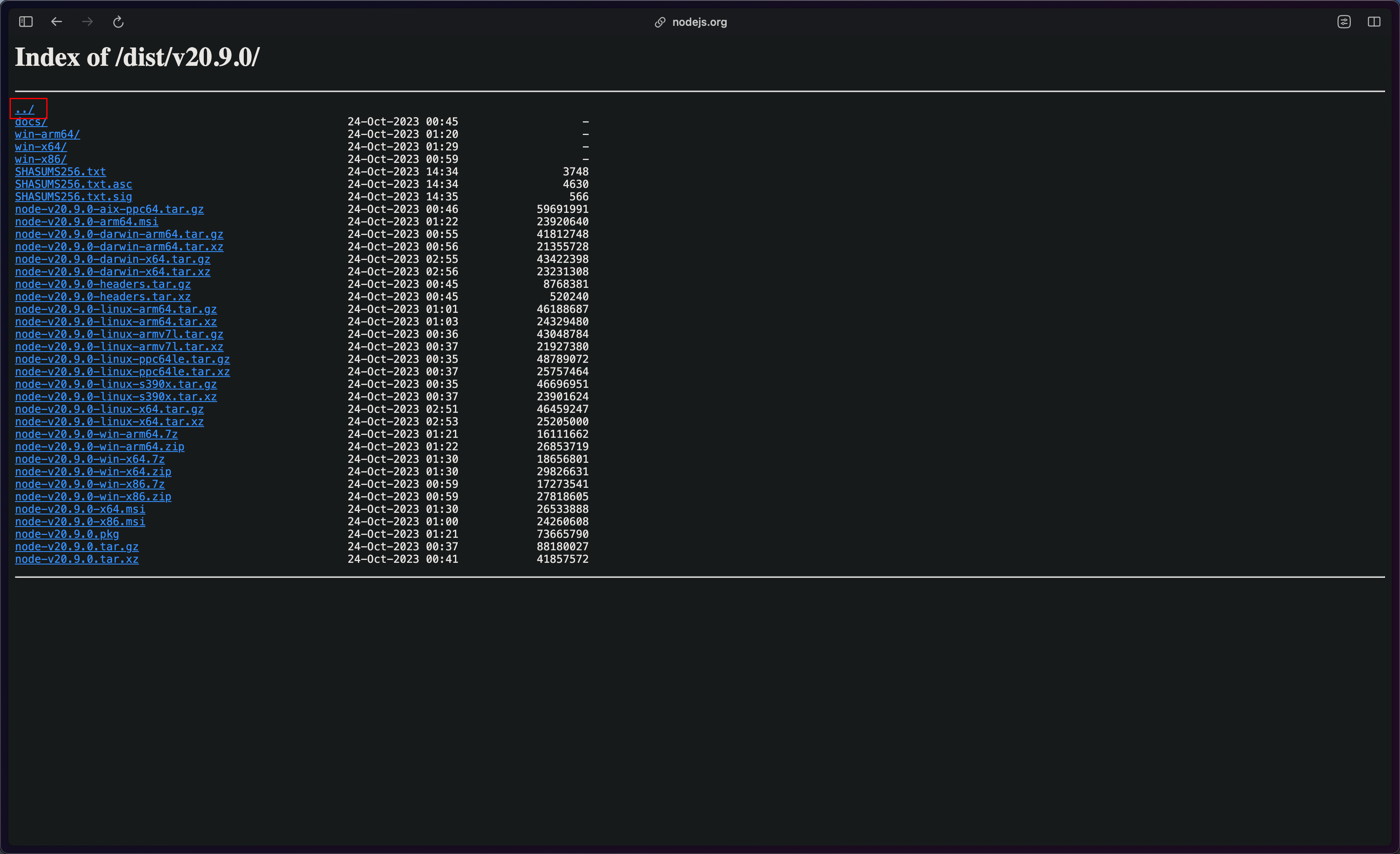
在这里选择下载的文件类型,推荐直接下载msi文件,下载之后一直点击下一步安装即可。
安装成功后,可以在本机的terminal中用 node -v 和 npm -v 检查版本。

二、VsCode安装
1、VsCode介绍
VS Code是这两年非常热门的一款开发工具,它不仅有提升开发体验的界面、轻量化的编辑器,还有丰富而强大的插件,这些优秀的插件使得VS Code生态体系更加吸引人,让开发效率大大提升
2、VsCode安装
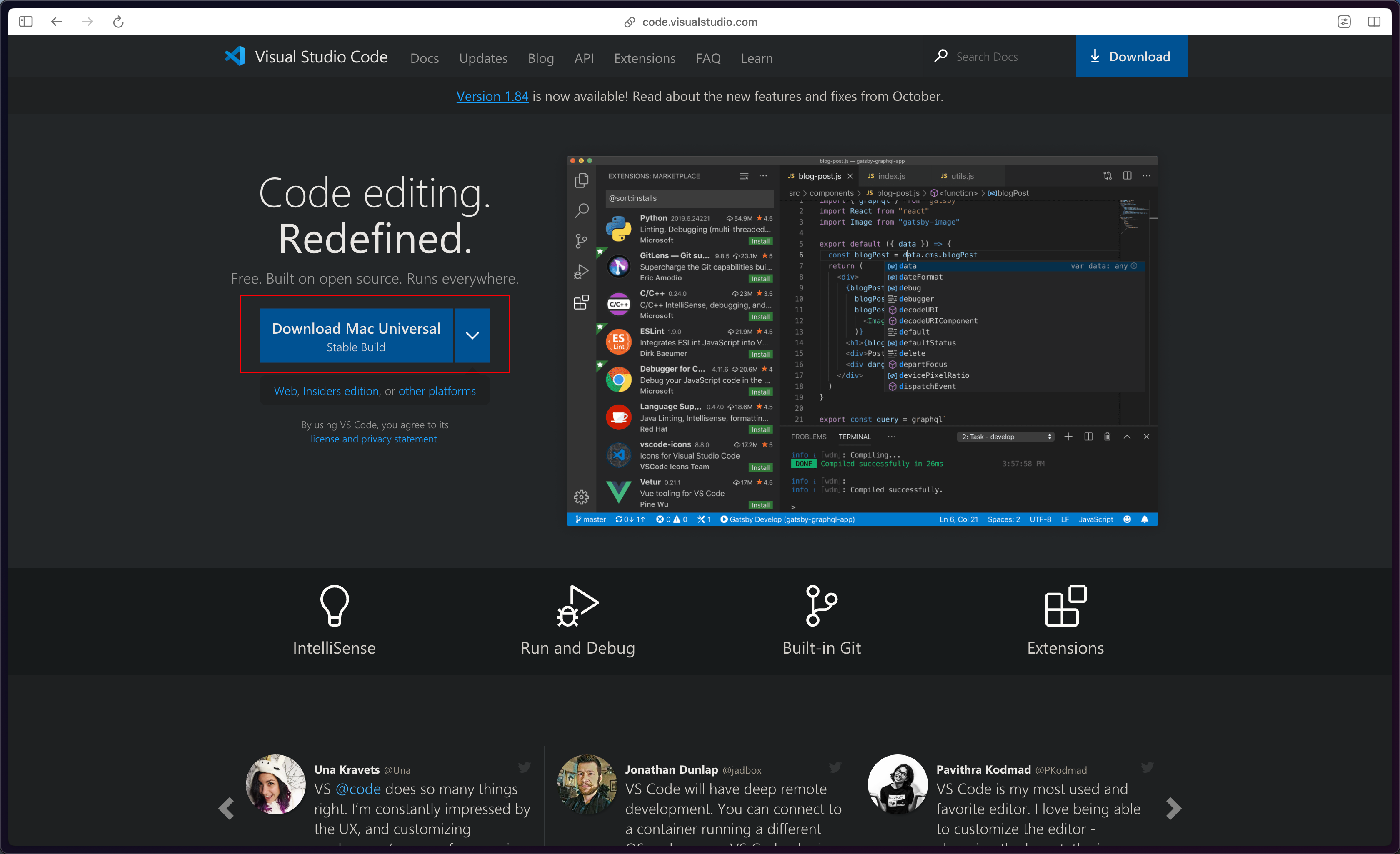
官网地址:https://code.visualstudio.com/
 直接下载安装即可。
直接下载安装即可。
3、VsCode插件
vs code之所以强大,是因为有着强大的插件库,这里作者推荐一些常用的插件。
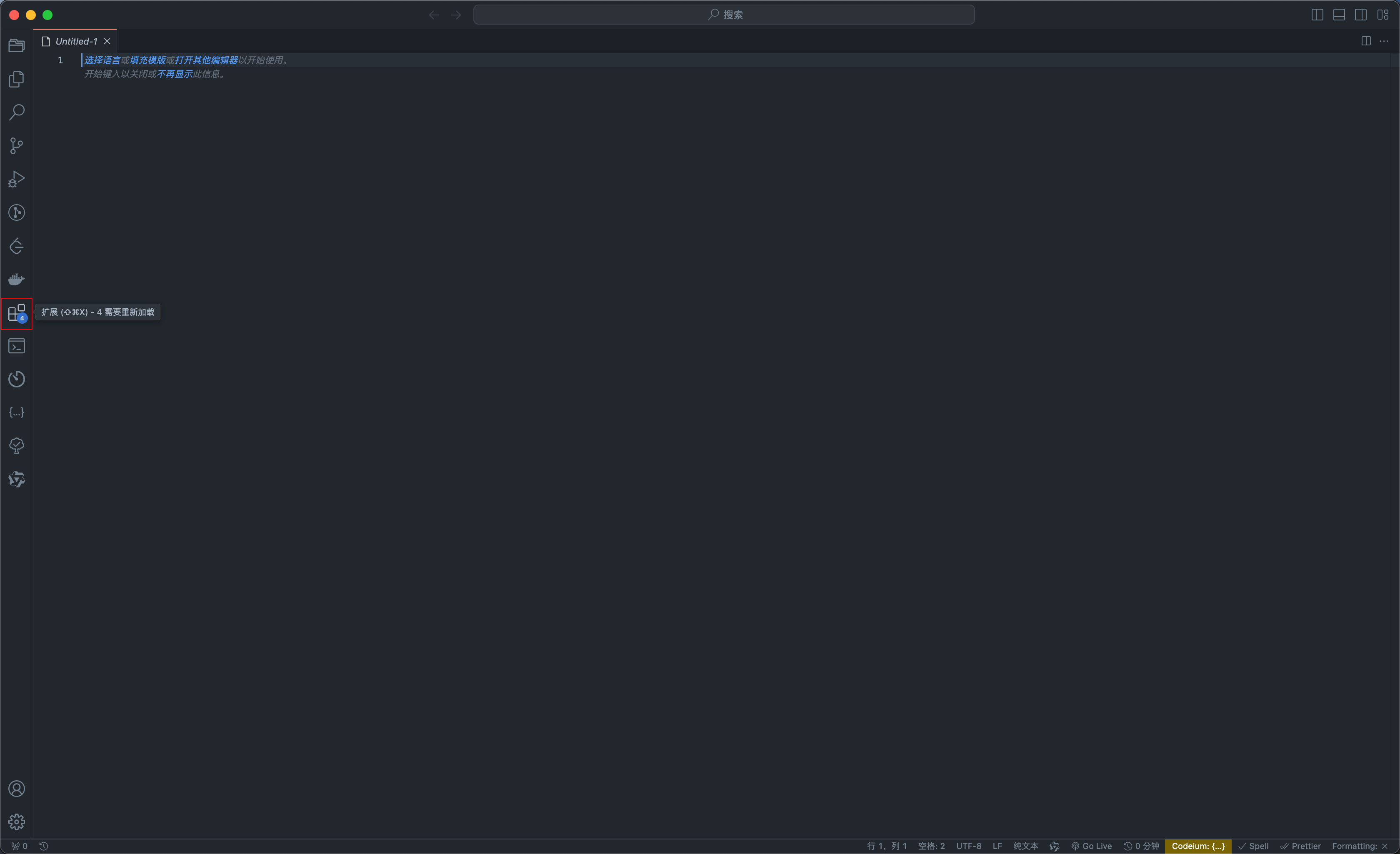
 打开vs code,找到左侧的插件图标,搜索插件并下载。
打开vs code,找到左侧的插件图标,搜索插件并下载。
1、Chinese (Simplified) (简体中文) Language Pack for Visual Studio Code
适用于 VS Code 的中文(简体)语言包

2、Prettier - Code formatter
Prettier是一个固执己见的代码格式化器。它通过解析代码并使用自己的规则(考虑到最大行长度)重新打印代码,并在必要时包装代码,从而实现一致的风格。

3、Auto系列
这类插件可以方便我们在写代码的时候,自动补全标签,自动删除标签,自动引入等功能,可以自己根据需求下载。

4、vue插件
安装vue的相关插件,更好的支持vue项目开发。

5、Dracula Official
一款代码开发主体,可以根据自己的喜好,搜索theme关键词自行下载个人喜欢的代码风格。

6、Color Highlight
一款颜色显示插件,根据需求自行安装。

7、Error Lens
将报错提示在vs code中显示,根据需求自行安装。

8、Material Icon Theme
vs code图标插件,根据需求自行安装。

9、Git History
git查看历史插件,根据需求自行安装。

10、Codeium: AI Coding Autocomplete
AI智能代码提示生成插件,根据需求自行安装。

三、Git安装
1、简介
Git 是一个免费的开源 分布式版本控制系统,旨在快速高效地处理从小到大的项目。
Git易于学习,占用 空间小,性能快如闪电。它凭借廉价的本地分支、方便的暂存区域和 多个工作流程等功能,超越了 Subversion、CVS、Perforce 和 ClearCase 等 SCM 工具。
2、安装
官网地址:https://git-scm.com/

点击下载安装即可,在terminal中用git -v查看版本号。

3、git常用命令
1、创建库
git init // 项目初始化2、添加和提交到仓库
git add README.txt // 添加
git status // 提交前查看状态
git commit -m "name" // 提交
git status // 提交后查看仓库状态
git diff readme.txt // 查看文件更改前后的内容变化3、版本回退
// 现在->过去
git log // 查看历史记录
git log --prettry=oneline // 查看历史记录-简易版
git reset --hard HEAD^ // 回退到上一个版本
git reset --hard HEAD~10 // 回退到第前10个版本
// 过去->现在
git reflog // 获得所有提交命令的版本号
git reset --hard <commit id> // 通过版本号回到现在4、缓存区和暂存区
git add file1 file2 file3 // 添加到缓存区
git add . // 添加全部修改文件
git commit -m "name" // 一次性提交多个文件5、撤销和删除文件
// 文件内容有误,需要恢复到之前的版本:可以手动更改在commit,也可以回到HEAD^版本,本文介绍第三种方法
// - version1:没有加入到暂存区
git status // 查看哪个文件被更改了
git checkout --filename // 撤销这个文件的更改
// - version2: 已经加入到暂存区
git reset --hard HEAD^ // 先返回到上一版本(暂存区->工作区)
git checkout --filename // 撤销这个文件的更改
rm filename // 从工作区删除filename
git rm filename // 从版本库删除filename
git checkout -- filename // 恢复删除的filename6、远程仓库
ssh-keygen -t rsa –C “youremail@example.com” // 建立github和本地电脑的SSH Key链接
// 本地->GitHub
git remote add origin 地址 // 关联一个GitHub
git push -u origin master // 本地内容推送到GitHub(第一次用)
git push origin master // 以后每次提交用
// GitHub->本地
git clone git地址
git pull origin master // 拉取最新主分支代码7、创建和合并分支
git checkout -b feature1 // 创建并切换到feature1分支
git branch // 查看当前所有分支
git checkout master // 切换到主分支
git merge feature1 // 合并master和feature1分支:fast-mode模式
git merge --no-ff -m "merge with no-ff" <name> // 合并分支,并且留下信息说明我在这里合并过
git branch -d feature1 // 删除feature1分支
// 解决合并冲突
git log --graph --pretty=oneline --abbrev-commit // 树状图查看分支情况4、git常见问题解决方案
1、代码推送
git clone url拉取代码后,git branch -a处于 master 分支,创建个人本地分支,git checkout -b username, git pull origin master,保证个人本地分支代码与 master 分支代码相同,然后(创建远程分支,将本地个人分支代码与远程分支创建关联并推送到远程分支) git push origin username:username 前面一个远程分支名称可以随便取的。
2、代码改蹦
代码改蹦,对本地代码中修改的部分不做保存,具体: 1、git fetch --all 2、git reset --hard origin/master,这里的 master 可以是远程个人分支的分支名
3、commit报错
当 git commit 的时候报错:husky > pre-commit (node v12.13.0) Stashing changes... 输入 git commit -m ‘xxx’ --no-verify 绕过了 lint 的检查即可
4、拉取指定分支代码
在 master 分支拉取指定远程分支代码 git fetch origin 本地分支名:远程分支名称,然后切换个人分支 git log 即可 或者处在 a 分支,想啦b分支的代码, git checkout bgit pull origin b 即可
5、恢复代码
在 git status 时候发现有某个文件已经改动(还没有 add 和 commit ),但是现在不想改动,想还原,而且只需要还原这个文件,其他的改动继续提交 git checkout -- @/aaa/bbb/xxx.vue 即恢复到修改之前的代码
6、切换镜像
淘宝镜像: npm install -g cnpm –registry=https://registry.npm.taobao.org
7、修改用户名
git修改用户名 git config --system --unset credential.helpergit config --global credential.helper store
8、clone失败
$ git clone https://github.com/PanJiaChen/vue-element-admin.gitCloning into 'vue-element-admin'...fatal: unable to access 'https://github.com/PanJiaChen/vue-element-admin.git/':OpenSSL SSL_connect: SSL_ERROR_SYSCALL in connection to github.com:443 解决办法:将上面的 https 改为 git ,即 git://github.com.......
9、autocrlf报错
warning: LF will be replaced by CRLF in ---> 解决办法: git config --global core.autocrlf false
10、删除远端分支报错
git push origin --delete username 报错 删除远程分支报错 remote refs do not exist 解决办法: git fetch -p origin
总结
主要介绍了Node、VsCode、Git的安装方法,以及VsCode常用插件和Git的一些操作方法和问题解决方案。环境和工具安装好之后,我们就可以开始项目的搭建和开发啦。仓库路径:https://github.com/SmallTeddy/ProjectConstructionHub。