第六章 样式格式化 (Sass配置)
前言
本篇涉及安装 sass,并且配置项目 sass 的初始化样式。
一、安装
根据前面的项目配置,安装sass就非常的简单
bash
yarn add sass
在 package.json 中检查是否安装成功

二、使用
在 src 文件下新增 styles 文件夹
增加
variables.module.scss文件
css
// base color
$blue: #324157;
$light-blue: #3a71a8;
$red: #c03639;
$pink: #e65d6e;
$green: #30b08f;
$tiffany: #4ab7bd;
$yellow: #fec171;
$panGreen: #30b08f;
// 默认菜单主题风格
$base-menu-color: #bfcbd9;
$base-menu-color-active: #f4f4f5;
$base-menu-background: #304156;
$base-logo-title-color: #fff;
$base-menu-light-color: #697280;
$base-menu-light-color-active: #697280;
$base-menu-light-background: #fff;
$base-logo-light-title-color: #001529;
$base-sub-menu-background: #1f2d3d;
$base-sub-menu-hover: #001528;
$base-sub-menu-light-background: #fff;
$base-sub-menu-light-active: #f2f3f5;
$base-sub-menu-light-hover: #f7f9fa;
$--color-primary: #409eff;
$--color-success: #67c23a;
$--color-warning: #e6a23c;
$--color-danger: #f56c6c;
$--color-info: #909399;
$base-sidebar-width: 260px;增加
transition.scss文件
css
// global transition css
/* fade */
.fade-enter-active,
.fade-leave-active {
transition: opacity 0.28s;
}
.fade-enter,
.fade-leave-active {
opacity: 0;
}
/* fade-transform */
.fade-transform-leave-active,
.fade-transform-enter-active {
transition: all 0.5s;
}
.fade-transform-enter {
opacity: 0;
transform: translateX(-30px);
}
.fade-transform-leave-to {
opacity: 0;
transform: translateX(30px);
}
/* breadcrumb transition */
.breadcrumb-enter-active,
.breadcrumb-leave-active {
transition: all 0.5s;
}
.breadcrumb-enter,
.breadcrumb-leave-active {
opacity: 0;
transform: translateX(20px);
}
.breadcrumb-move {
transition: all 0.5s;
}
.breadcrumb-leave-active {
position: absolute;
}增加
element.scss文件
css
#app {
& .theme-dark .nest-menu .el-sub-menu > .el-sub-menu__title,
& .theme-dark .el-sub-menu .el-menu-item {
background-color: $base-sub-menu-background !important;
&:hover {
background-color: $base-sub-menu-hover !important;
}
}
.el-button.is-text {
padding-right: 0;
padding-left: 0;
}
.el-table {
margin: 10px 0;
}
.scp-table .el-table {
font-size: 12px;
--el-table-border: transparent;
.el-table__inner-wrapper::before {
display: none;
}
.el-table__header-wrapper {
border-top: 1px solid #f2f3f5;
th {
height: 50px !important;
font-size: 12px !important;
color: #909399 !important;
background: #fff !important;
font-weight: normal !important;
}
}
.el-table__body-wrapper {
font-weight: bold;
overflow: hidden;
border: 1px solid #f2f3f5;
border-bottom: 0;
border-radius: 10px;
}
.el-table__cell {
padding: 8px 0;
.cell {
/* height: auto; */
line-height: 30px;
}
/* background: #f4f9fa; */
}
.el-table__row--striped .el-table__cell {
/* background: #f2f3f5; */
}
.el-empty__description p {
font-weight: normal;
font-size: 12px;
}
}
.el-dialog__body {
padding-top: 15px;
padding-bottom: 15px;
}
.el-input-number {
width: 100%;
.el-input__inner {
text-align: left;
}
}
.el-drawer__header {
margin-bottom: 0;
}
}增加
index.scss文件
bash
@import './variables.module';
@import './transition';
@import './element';
:root {
font-size: 14px;
font-weight: 400;
background-color: #fff;
}
html,
body,
#app {
width: 100%;
height: 100%;
}
a {
text-decoration: none;
}
.flex {
display: flex;
}
.flex-sb {
display: flex;
justify-content: space-between;
}
.flex-c {
display: flex;
justify-content: center;
}
.flex-sa {
display: flex;
justify-content: space-around;
}
.flex-end {
display: flex;
justify-content: flex-end;
}
.flex-align {
display: flex;
align-items: center;
}
.flex-wrap {
display: flex;
flex-wrap: wrap;
}
.flex-column {
display: flex;
flex-direction: column;
}
.flex-column-sb {
display: flex;
flex-direction: column;
justify-content: space-between;
}
.flex-column-align-center {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.flex-align-sb {
display: flex;
justify-content: space-between;
align-items: center;
}
.flex-align-sa {
display: flex;
justify-content: space-around;
align-items: center;
}
.flex-column-sa {
display: flex;
flex-direction: column;
justify-content: space-around;
}
.flex-align-ai {
display: flex;
align-items: center;
}
.flex-center {
display: flex;
justify-content: center;
align-items: center;
}
.flex-sba {
display: flex;
justify-content: space-between;
align-items: center;
}三、安装公共样式
bash
yarn add normalize.css
四、入口文件配置
在
main.ts文件中
bash
import { createApp } from 'vue'
import App from './App.vue'
import 'normalize.css' # 新增
import './styles/index.scss' # 新增
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
const app = createApp(App)
app.use(ElementPlus)
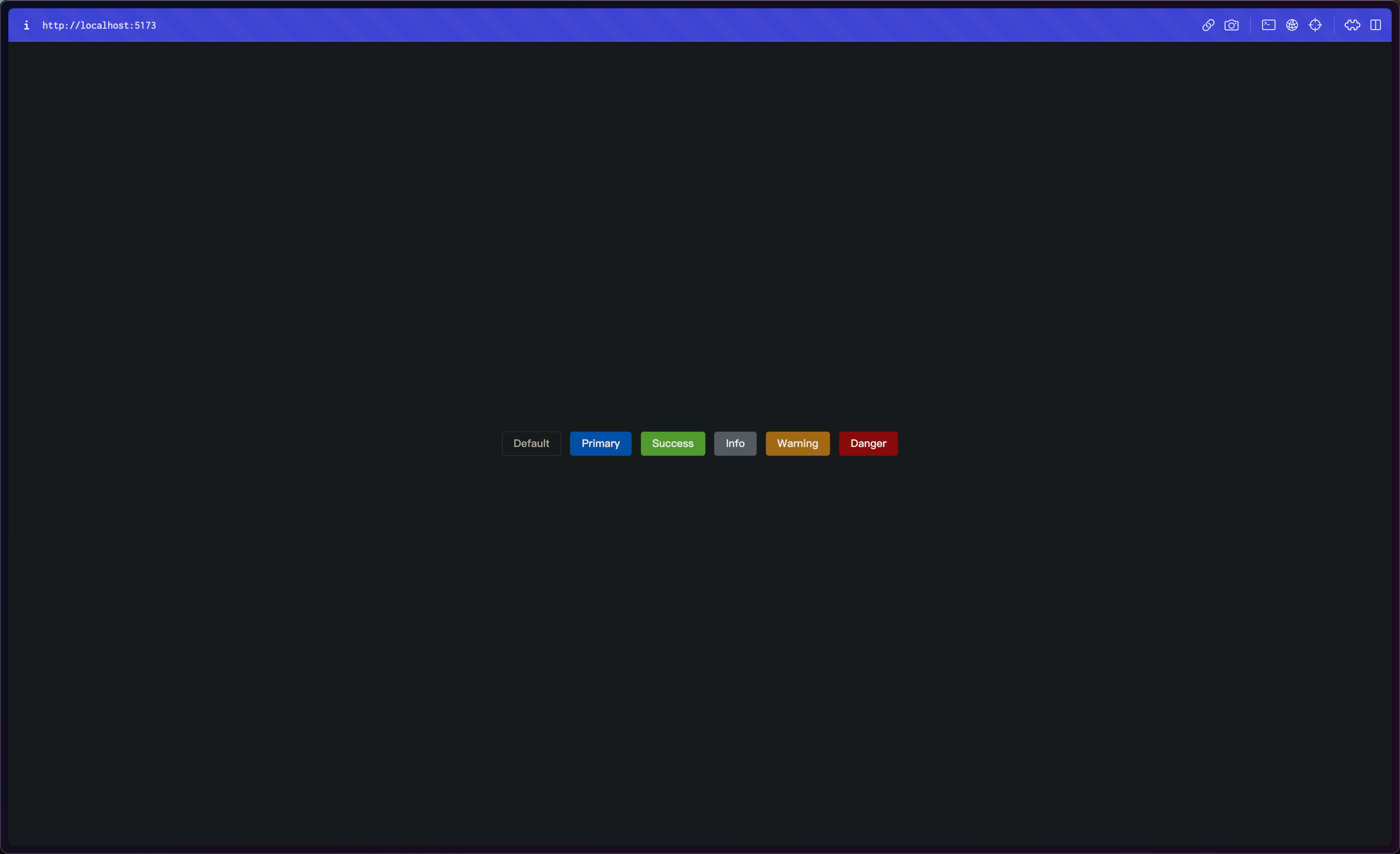
app.mount('#app')五、测试
修改 App.vue 文件代码
javascript
<template>
<div style="height: 100vh" class="flex-c flex-align">
<el-row class="mb-4">
<el-button>Default</el-button>
<el-button type="primary">Primary</el-button>
<el-button type="success">Success</el-button>
<el-button type="info">Info</el-button>
<el-button type="warning">Warning</el-button>
<el-button type="danger">Danger</el-button>
</el-row>
</div>
</template>
<script setup lang="ts">
</script>
<style scoped></style>
总结
本文主要介绍了如何安装 sass 并在 package.json 中确认安装成功,创建了 styles 文件夹,并添加了 variables.module.scss、transition.scss、element.scss 和 index.scss 文件,安装了 normalize.css 并在入口文件 main.ts 中引入,修改了 App.vue 文件以测试样式应用。上文中的配置代码可在 github 仓库中直接 copy,仓库路径:https://github.com/SmallTeddy/ProjectConstructionHub。